Je vous propose un petit tour d’horizon sur les tendances qui se profilent à l’horizon de cette année 2019, qui marqueront l’univers du web design et du graphisme au cours des prochains mois.
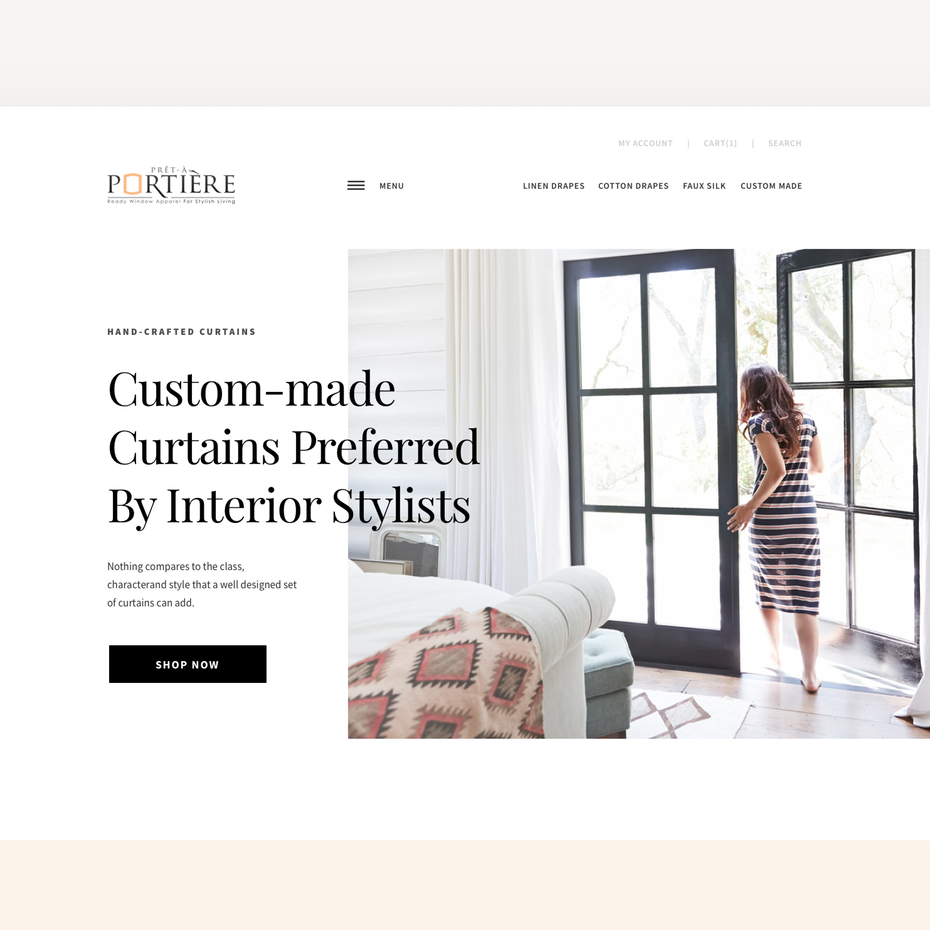
#1. Les typographies grossissent !
Cette année, on notera très certainement le grand retour des polices Serif (à empattements). Après avoir été délaissées (du fait de leur mauvais affichage sur écran), elles reprendront en effet du service, grâce notamment à la popularité de Google Font, qui a facilité leur utilisation par les web designers.
En version XXL, les typographies prennent de plus en plus de place dans le monde du webdesign.




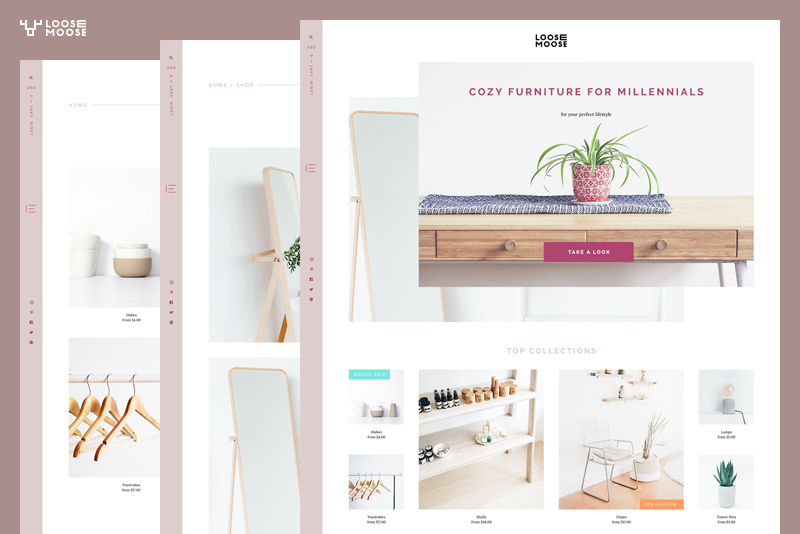
#2. Des illustrations personnalisées fines et délicates
Après des années d’illustrations audacieuses aux traits fortement marqués, place aux designs élégants et délicats. Largement influencé par la nature et la botanique, ce style est plus féminin et fait appel à l’enfant qui est en nous. Cette tendance fait particulièrement rage en design de packaging, où les illustrations délicates se marient fort bien aux différentes textures du papier.
En plus de s’accommoder très bien de feuilles d’or ou d’argent, ces designs concilient simplicité et “maximalisme” à merveille.



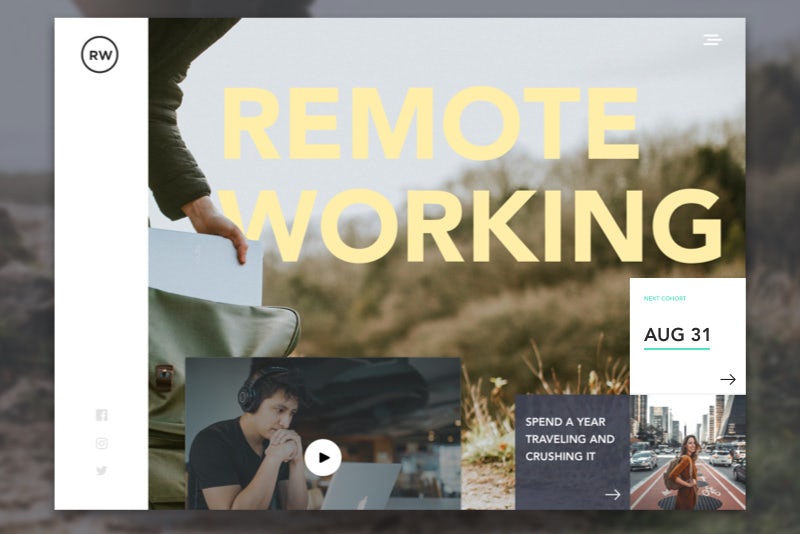
#3. Déstructuré, asymétrique et “broken layout”
Sur Internet, « sortir du lot » est tout aussi indispensable que complexe.
Et si l’utilisation du « broken layout » (ou mise en page « cassée ») pouvait vous y aider ? Casser les codes, déstructurer les mises en page traditionnellement conditionnées par les grilles, déstabiliser les utilisateurs et les faire rompre avec la monotonie… Tels sont les promesses et les avantages du « broken layout ».
Bien dosé, un design asymétrique peut vous aider à :
- Attirer l’attention de vos visiteurs vers certaines sections de votre site (Promo / Démo / Essai Gratuit…)
- Dynamiser et moderniser votre image
- Vous démarquer de vos concurrents
Superposition de couleurs et de textures, textes et images qui s’entremêlent, placements inhabituels…
Cette année encore, les web designers vont pouvoir laisser leur créativité s’exprimer et leurs esprits vagabonder grâce à des designs asymétriques.
Mais attention, le challenge consiste en effet à combiner avec succès des blocs d’éléments asymétriques entre eux tout en créant un ensemble qui reste équilibré, harmonieux et lisible.


#4. Art Déco des années 20 et le Mid-Century Modern des années 50 et 60
L’histoire moderne a emprunté son nom au mouvement artistique appelé art moderne qui débute à la fin de la Première Guerre mondiale et s’étend sur près d’un demi siècle.
Deux styles majeurs sont ressortis de cette époque : l’Art déco des années 20 et le Mid-Century Modern des années 50 et 60.
Certains diront que c’est parce que nous approchons nous-mêmes les années 20 de notre siècle, mais quoi qu’il en soit, l’art déco des années 1920 va faire rage en 2019.
Cette tendance émerge tout particulièrement dans les logos. Les graphistes se laissent de plus en plus séduire par l’intense jeu de lignes symétriques caractéristiques de l’époque, ou encore par les effets métalliques.
Ces designs donnent généralement un sentiment d’opulence et de luxe, en directe opposition avec les designs traditionnels et authentiques qui ont dominé ces dernières années.
En 2019, on s’attend à voir de plus en plus de design de la sorte, sur supports numériques, mais aussi papier.
#5. Et les couleurs, dans tous ça ?
Si jusqu’il y a peu de temps encore, la mode était au flat design, minimaliste, dénué de tout superflu et aux couleurs plutôt sobres et conventionnelles, 2019 va laisser place à un tout autre style.
Attendez-vous en effet cette année à voir de plus en plus de sites aux couleurs audacieuses, vives et saturées, et à faire un voyage dans le temps, direction les années 80 avec ses teintes explosives, pop, électriques, acidulées et flashy.
Pour l’année 2019, on retrouve notamment :
Le Fiesta (PANTONE 17-1564)
Le Jester Red (PANTONE 19-1862)
Le Turmeric (PANTONE 15-1264)
Le Living Coral (PANTONE 16-1546), qui est aussi couleur de l’année 2019 !
Le Pink Peacock (PANTONE 18-2045)
Le Pepper Stem (PANTONE 17-0542)
L’Aspen Gold (PANTONE 13-0850)
Le Princess Blue (PANTONE 19-4150)
Et pour ce finir ce chapitre… sur les tendances à venir pour cette année 2019…
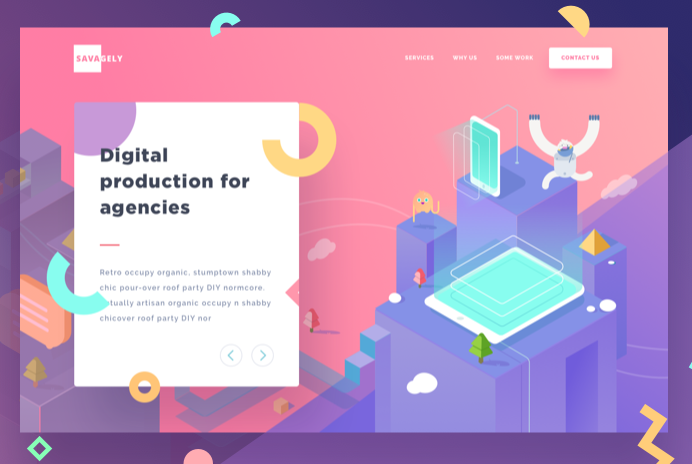
#6. Le design isométrique
Si les compositions ouvertes offrent un peu de mystère et font appel à notre imagination, les designs isométriques, eux, créent des univers tout entiers dans des espaces très petits.
Ce sont avant tout des designs très techniques, bien que le principe consiste à dessiner un objet tridimensionnel en 2D.
Le dessin est simple, mais il possède une certaine profondeur avec laquelle le flat design ne peut pas rivaliser. Et c’est bien en design d’icônes que cette tendance se voit le plus.
Les icônes isométriques sont beaucoup plus tactiles et chaleureuses que les icônes réalisées en flat design. En plus, elles sont enregistrées à un format plus petit que les formats 3D. Que demander d’autres !


Ce design montre le mouvement des données de manière accessible et amusante.

Entre les tendances futuristes et technologiques et les tendances plus traditionnelles “stylo-papier”, l’année 2019 promet d’être très intéressante en ce qui concerne le design graphique.

