Comprendre le comportement des visiteurs d’un site est essentiel pour améliorer le contenu et le design de votre interface.
À cet effet, les données issues de Google Analytics sont précieuses.
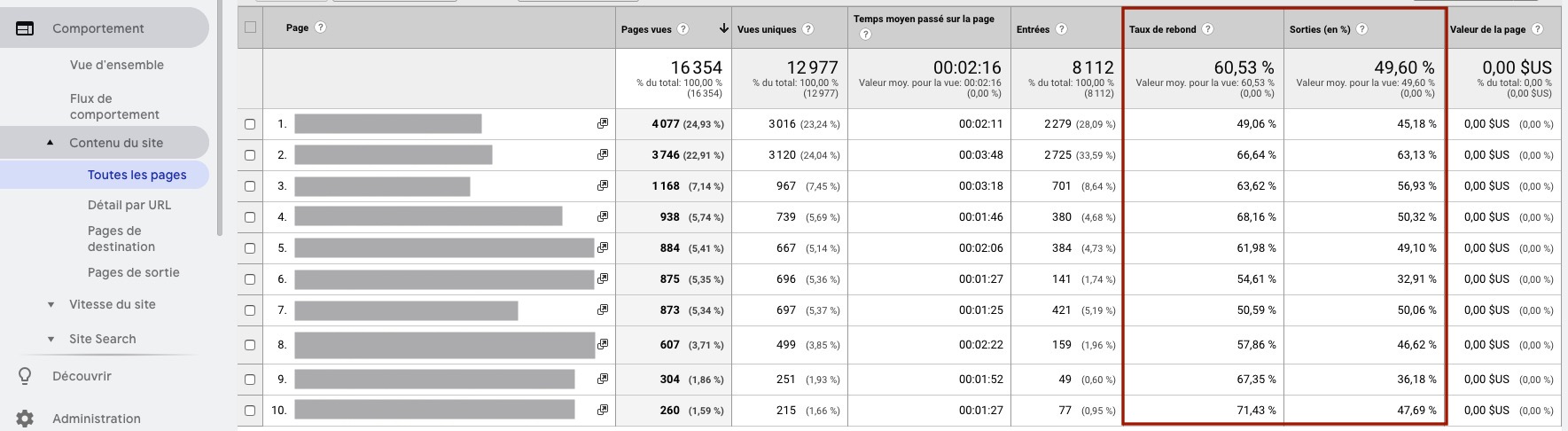
Le taux de rebond et les sorties
Ces deux valeurs permettent de comprendre les performances d’une page web. En revanche, elles sont souvent confondues.
Le taux de rebond fait référence à une visite (ou session) durant laquelle l’utilisateur n’a consulté qu’une seule page avant de quitter le site web. Une sortie quant à elle correspond à la sortie du site par l’utilisateur. Ce dernier peut avoir consulté plusieurs pages avant.
Vous pouvez consulter ces données en vous rendant dans “Comportement” puis “Contenu du site”.

Un taux de rebond élevé peut signifier que le contenu de la page n’est pas suffisamment intéressant. Il vous faudra alors travailler sur la qualité du contenu car manifestement ce dernier fait fuir vos visiteurs. Intégrez des visuels et revoyez la mise en page.
Ce taux de rebond élevé peut aussi révéler un manque d’engagement de la part des visiteurs. Ces derniers ne vont pas plus loin dans l’exploration de votre site. Pourquoi ? Essayez d’ajouter un call-to-action s’il n’y en a pas, ou dans le cas contraire revoyez son design et/ou sa position.
Ajoutez également des éléments de navigation pour inciter les internautes à consulter d’autres contenus.
Un taux de sorties élevé sur votre page “Contact” : cela signifie que les internautes ont consulté d’autres pages avant de vouloir vous contacter. Une fois que cela est fait, il est normal qu’ils quittent votre site.
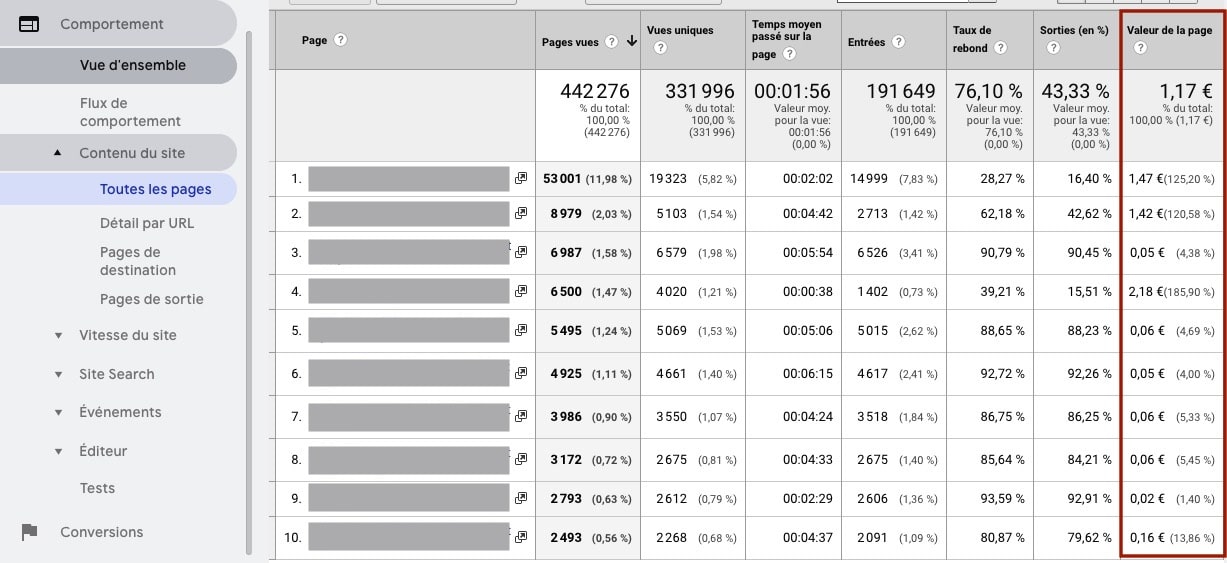
La valeur de la page
La valeur de la page se trouve à droite du taux de sorties. Grâce à elle, vous pouvez identifier celles qui contribuent aux conversions.
Cette valeur est intéressante car si elle est très faible, alors il est temps de revoir son design.

Le flux de comportement
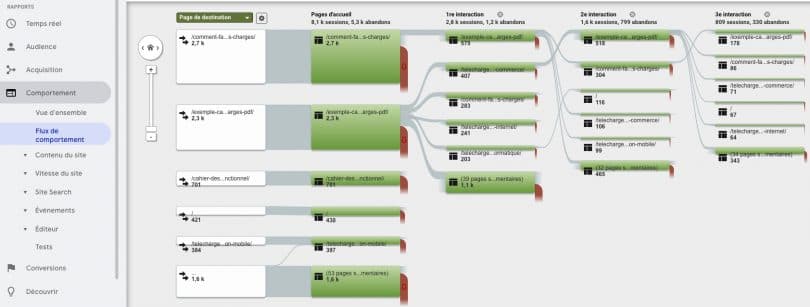
Le flux de comportement (“Comportement” puis “Flux de comportement”) vous permet de visualiser la façon dont vos visiteurs naviguent sur votre site.
Concrètement, Google Analytics vous montre les informations suivantes :
- Pages de destination : il s’agit des pages d’entrées, celles depuis lesquelles les internautes arrivent sur votre site
- Page d’accueil : c’est la première page visitée par les internautes
- Interactions : elles correspondent aux pages que visitent les internautes par la suite
- Le flux d’utilisateurs représenté par les traits grisés entre chaque section
Notez que vous pouvez modifier “Page de destination” pour afficher le comportement de vos visiteurs issus des réseaux sociaux ou des publicités par exemple.
Dans le cadre d’un site e-commerce, vous pouvez voir si les visiteurs arrivent à se rendre sur les pages de vos produits puis sur la page de règlement sans encombre.
Les navigateurs et OS
En vous rendant dans “Audience”, “Technologies” puis “Navigateur et OS” vous pouvez voir si votre site est performant sur les différents navigateurs et systèmes d’exploitation.
Ici, un taux de rebond étrangement élevé et une faible durée moyenne de session doivent vous alerter. Il est possible que votre site ait des problèmes d’affichage, altérant l’expérience utilisateur.
Assurez-vous que votre site est bien responsive et dans le cas contraire apportez les améliorations nécessaires pour que votre contenu s’affiche correctement sur tous les appareils et navigateurs.

En prenant le temps d’analyser régulièrement ces différentes métriques sous Google Analytics, vous pouvez repérer des problèmes liés au design de votre site : mauvaise utilisation des call-to-action, navigation inefficace, mauvaise présentation des informations, etc.
Pour aller plus loin dans l’amélioration de votre interface web, vous pouvez utiliser les heatmaps (ou carte de chaleur) ou encore effectuer des tests utilisateurs.
Une carte de chaleur est une représentation graphique qui permet de visualiser l’engagement d’un utilisateur et la façon dont il interagit sur une interface. On dénombre trois types de heatmap :
- Le heatmap basé sur les clics : il montre où l’utilisateur clique ou touche l’écran si celui-ci est tactile
- Le heatmap basé sur le déplacement de la souris : il montre les endroits où l’utilisateur a promené sa souris
- Le heatmap basé sur le scroll : il montre jusqu’où l’utilisateur est descendu sur une page